Адаптивний вебдизайн
|
Read other articles:

American actor (1939–2023) Mark MargolisMargolis at the premiere of Noah in 2014Born(1939-11-26)November 26, 1939Philadelphia, Pennsylvania, U.S.DiedAugust 3, 2023(2023-08-03) (aged 83)New York City, New York, U.S.Alma materTemple UniversityActors StudioOccupationActorYears active1960s–2023Spouse Jacqueline Petcove (m. 1962)Children1 Mark Margolis (/mɑːrˈɡoʊlɪs/, mar-GOH-liss; November 26, 1939 – August 3, 2023) was an American actor, ...

Chemical compound known as 'corrosive sublimate' Mercury(II) chloride Names IUPAC names Mercury(II) chlorideMercury dichloride Other names Mercury bichlorideCorrosive sublimateAbavitMercuric chlorideSulema (Russia)TL-898AgrosanHydrargyri dichloridum (homeopathy) Identifiers CAS Number 7487-94-7 Y 3D model (JSmol) Interactive image ChemSpider 22517 Y ECHA InfoCard 100.028.454 EC Number 231-299-8 KEGG C13377 Y PubChem CID 24085 RTECS number OV9100000 UNII 53GH7MZT1R Y UN num...

USS Aludra (AF-55) (built as SS Matchless a type R2-S-BV1 ship) at sea, 17 September 1954 SS Adria (AF-30), a type R1-M-AV3 Adria-class ship, in 1949 The Type R ship is a United States Maritime Administration (MARAD) designation for World War II refrigerated cargo ship, also called a reefer ship. The R type ship was used in World War II, Korean War, Vietnam War and the Cold War. Type R ships were used to transport perishable commodities which require temperature-controlled transportation, suc...

SuranenggalaKecamatanNegara IndonesiaProvinsiJawa BaratKabupatenCirebonPemerintahan • CamatMasroekhin, S.STP., M.H.Populasi • Total47,197 jiwaKode Kemendagri32.09.39 Kode BPS3209181 Luas22,03 km²Desa/kelurahan- Gerbang Kecamatan Suranenggala ASN Kecamatan Suranenggala Suranenggala adalah sebuah kecamatan di Kabupaten Cirebon, Provinsi Jawa Barat, Indonesia. Kecamatan Suranenggala terdiri dari 9 desa. Unicha Noberpi Sejarah Suranenggala Sejarah Suranenggala atau d...

Синелобый амазон Научная классификация Домен:ЭукариотыЦарство:ЖивотныеПодцарство:ЭуметазоиБез ранга:Двусторонне-симметричныеБез ранга:ВторичноротыеТип:ХордовыеПодтип:ПозвоночныеИнфратип:ЧелюстноротыеНадкласс:ЧетвероногиеКлада:АмниотыКлада:ЗавропсидыКласс:Пт�...

Questa voce sull'argomento calciatori cileni è solo un abbozzo. Contribuisci a migliorarla secondo le convenzioni di Wikipedia. Segui i suggerimenti del progetto di riferimento. Jorge Socías Nazionalità Cile Altezza 176 cm Calcio Ruolo Allenatore (ex attaccante) Termine carriera 1984 - giocatore Carriera Squadre di club1 1972-1983 Universidad de Chile318 (88)1984 Unión San Felipe16 (1) Nazionale 1974-1980 Cile4 (0) Carriera da allenatore 1987 Dep. Puerto Montt19...

This article relies largely or entirely on a single source. Relevant discussion may be found on the talk page. Please help improve this article by introducing citations to additional sources.Find sources: 1792 United States presidential election in Virginia – news · newspapers · books · scholar · JSTOR (May 2024) The second U.S. presidential election in Virginia1792 United States presidential election in Virginia ← 1788–89 November 2 – D...

Jean-Baptiste Colbert Il Contrôleur général des finances (lett. Controllore generale delle finanze) era, sotto l'Ancien Régime, il responsabile ministeriale delle finanze reali in Francia, dopo la soppressione della carica di Surintendant des finances nel 1661, incaricato di amministrare le finanze della monarchia. Jean-Baptiste Colbert fu il primo ed il Contrôleur più famoso, dal 1665 al 1683. Indice 1 Storia 2 Competenze 3 Organizzazione 4 Elenco cronologico 5 Note 6 Bibliografia 7 Vo...

Museum Nasional TiongkokDidirikan2003; 21 tahun lalu (2003)LokasiBeijingJenisMuseum seni, museum sejarahKoleksiSeni TiongkokUkuran koleksi1,3 jutaWisatawan1,6 juta (2020)[1]DirekturWang Chunfa[2]PemilikKementerian Kebudayaan dan Pariwisata Republik Rakyat Tiongkok.Akses transportasi umum 1 Timur TiananmenSitus weben.chnmuseum.cn (in English) Museum Nasional Tiongkok pada malam hari, Januari 2021 Museum Nasional Tiongkok (Hanzi: 中国国家博物馆; Pinyin...

Max CasellaCasella pada Agustus 2016LahirMaximilian Deitch6 Juni 1967 (umur 56)Washington, D.C., Amerika SerikatPekerjaanPemeranTahun aktif1981–sekarangSuami/istriLeona Robbins (m. 2002; separated 2018)[1]Anak2 Max Casella (lahir Maximilian Deitch; lahir 6 Juni 1967)[2] adalah pemeran Amerika Serikat. Ia paling dikenal untuk perannya dalam seri televisi Doogie Howser, M.D., The Sopranos, Boardwalk Empire, Vinyl, ...

Reduced inhibitions due to alcohol Look up dutch courage in Wiktionary, the free dictionary. Look up pot-valiant in Wiktionary, the free dictionary. Dutch courage, also known as pot-valiance or liquid courage, refers to courage gained from intoxication with alcohol.[1] Uses Criminal See also: Alcohol-related crime For the use of non-intentional offenses, such as drunk walking, see § Alcohol-related crimes. Alcohol is occasionally used by criminals as a tool to commit alcohol-rel...

الأوروغواي (بالإسبانية: Repúbilca Oriental del Uruguay) الأوروغوايعلم الأوروغواي الأوروغوايشعار الأوروغواي النشيد: نشيد أوروغواي الوطني الأرض والسكان إحداثيات 33°S 56°W / 33°S 56°W / -33; -56 [1] أعلى قمة سيرو كاتيدرال [لغات أخرى] أخفض ن�...

Title in the Peerage of the United Kingdom Baron Gainford, of Headlam in the County Palatine of Durham, is a title in the Peerage of the United Kingdom.[1] It was created on 3 January 1917 for the Liberal politician Jack Pease, a member of the Darlington Pease family. He notably served as President of the Board of Education from 1911 to 1915. Pease was the second son of Sir Joseph Pease, 1st Baronet, and the grandson of Joseph Pease, while Arthur Pease was his uncle and Sir Arthur Pea...

Convoy commodoreEnsign of the Royal NavyAdmiraltyAppointerFirst Lord of the AdmiraltyTerm lengthNot fixedFormation1939–1945 Convoy commodore also known as commodore, convoys was the title of a civilian put in charge of the good order of the merchant ships in the British convoys used during World War II. Usually the convoy commodore was a retired naval officer or a senior merchant captain drawn from the Royal Naval Reserve. He was aboard one of the merchant ships. The convoy commodore was di...

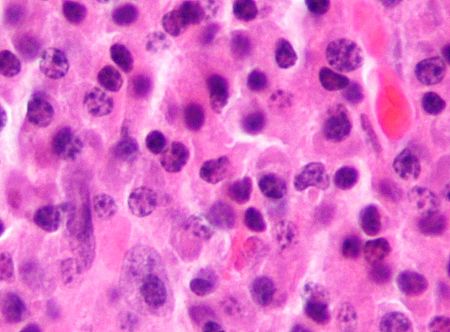
Tumors that affect the blood, bone marrow, lymph, and lymphatic system Medical conditionTumors of the hematopoietic and lymphoid tissuesMicrograph of a plasmacytoma, a hematological malignancy Tumors of the hematopoietic and lymphoid tissues (American English) or tumours of the haematopoietic and lymphoid tissues (British English) are tumors that affect the blood, bone marrow, lymph, and lymphatic system.[1][2] Because these tissues are all intimately connected through both th...

The Reason of Church-Government Urged against Prelaty is an essay by English poet John Milton distributed as one of a series of religious pamphlets by the writer. Published in 1642, the political work details Milton's preference for a Presbyterian approach to the Church of England over approaches favoured by the episcopal organization of the time. Milton states that this form of worship stems from Hebrew scriptures. The essay was meant as a response to the beliefs of Bishop Joseph Hall and A...

Austrian–British psychoanalyst (1895–1982) Anna FreudFreud in 1957Born3 December 1895Vienna, Austria-HungaryDied9 October 1982(1982-10-09) (aged 86)London, EnglandResting placeGolders Green CrematoriumNationalityAustrian (1895–1946) British (1946–1982)OccupationPsychoanalystKnown forChild analysis, ego psychologyParentsSigmund Freud (father)Martha Bernays (mother)RelativesFreud family Part of a series of articles onPsychoanalysis Concepts Psychosexual development Psychosocia...

日本の政治家石井 啓一いしい けいいち 2023年3月15日、首相官邸生年月日 (1958-03-20) 1958年3月20日(66歳)出生地 日本 東京都豊島区出身校 東京大学工学部土木工学科前職 建設省技官所属政党 (公明党→)(公明新党→)(新進党→)(新党平和→)公明党称号 工学士公式サイト 公明党幹事長 衆議院議員 石井啓一オフィシャルサイト 第20-21代 国土交通大臣内閣 第3次安�...
A single election choice which fills more than one political office or seat This article needs additional citations for verification. Please help improve this article by adding citations to reliable sources. Unsourced material may be challenged and removed.Find sources: Ticket election – news · newspapers · books · scholar · JSTOR (December 2023) (Learn how and when to remove this message)The examples and perspective in this article deal primarily...

1900 battle of Second Boer War Battle of DriefonteinPart of Second Boer WarDate10 March 1900Locationnear Bloemfontein, Orange Free StateResult British victoryBelligerents United Kingdom South African Republic Orange Free StateCommanders and leaders Lord Roberts Robert George Broadwood Thomas Kelly-Kenny[1] Christiaan de WetStrength ~6000 men2 Vickers guns[1]Casualties and losses 82 killed342 wounded[2] 102 killed22 POW[2]vteSecond Boer War1899 ...






