Sass
| |||||||||||||||||
Read other articles:

Railway station in Blanca, Slovenia BlancaGeneral informationLocation8283 Blanca SloveniaCoordinates45°59′23″N 15°23′44″E / 45.98972°N 15.39556°E / 45.98972; 15.39556Owned bySlovenian RailwaysOperated bySlovenian RailwaysLocationBlancaLocation within Slovenia Blanca railway station (Slovene: Železniška postaja Blanca) is the principal railway station in Blanca, Slovenia. References External links Official site of the Slovenian railways This article a...

Untuk kapal lain dengan nama serupa, lihat Kapal perusak Jepang Inazuma. Inazuma diujicoba pada 24 Maret 1936. Sejarah Kekaisaran Jepang Nama InazumaAsal nama Kapal perusak Jepang Inazuma (1899)Dipesan 1923 (Tahun Fiskal)Pembangun Fujinagata ShipyardsPasang lunas 7 Maret 1930Diluncurkan 25 Februari 1932Mulai berlayar 15 November 1932Dicoret 10 Juni 1944Nasib Tenggelam pada 14 Mei 1944 Ciri-ciri umum Kelas dan jenis Kapal perusak kelas-Akatsuki (1931)Berat benaman 1.750 ton panjang (...

Pour les articles homonymes, voir Bologne (homonymie). Bologne Bologna Armoiries Drapeau Administration Pays Italie Région Émilie-Romagne Ville métropolitaine Bologne Maire Mandat Matteo Lepore (PD)[1] 2021-2026 Code postal 40100 Code ISTAT 037006 Code cadastral A944 Préfixe tel. 051 Démographie Gentilé Bolonais Population 387 971 hab. (1er janvier 2023[2]) Densité 2 754 hab./km2 Géographie Coordonnées 44° 30′ 00″ nord, 11° 2...

Law enforcement agency serving Hollywood, Florida This article needs to be updated. Please help update this article to reflect recent events or newly available information. (July 2013) Hollywood Police DepartmentPatch of the Hollywood Police DepartmentCommon nameHollywood P.D.AbbreviationHPDAgency overviewFormed1925Websitehttp://www.hollywoodpolice.org/ The Hollywood Police Department (HPD) is a full-service agency servicing a population of 152,511 in 27 square miles (70 km2) of the...

Tumor neuroendokrin pankreasDiagram yang menunjukkan lokasi pankreasInformasi umumSpesialisasiOnkologiPerawatanRadioterapi, kemoterapiPrognosisTingkat kelangsungan hidup lima tahun sekitar 61% Tumor neuroendokrin pankreas (dalam Bahasa Inggris dikenal sebagai Pancreatic neuroendocrine tumor, disingkat sebagai PanNET atau PNET), sering disebut juga sebagai tumor sel pulau (islet cell tumour),[1][2] atau tumor endokrin pankreas (pancreatic endocrine tumours)[3][4]...

Questa voce sull'argomento stagioni delle società calcistiche italiane è solo un abbozzo. Contribuisci a migliorarla secondo le convenzioni di Wikipedia. Segui i suggerimenti del progetto di riferimento. Voce principale: Associazione Calcio Crema 1908 Associazione Sportiva Dilettantistica. Associazione Calcio CremaStagione 1950-1951Sport calcio Squadra Crema Allenatore Guido Dossena Presidente Dino Bignami Serie C9º posto nel girone B. 1949-1950 1951-1952 Si invita a seguire il ...

Grand Prix Austin beralih ke halaman ini. Untuk perlombaan Formula Satu, lihat Grand Prix Amerika Serikat. Untuk perlombaan NASCAR Seri Piala, lihat Grand Prix Texas. IndyCar ClassicIndyCar SeriesTempatCircuit of the AmericasLomba pertama2019Lomba terakhir2019Jarak tempuh2.046 mil (3.293 km)Jumlah putaran60Terbanyak menang(pengemudi)Colton Herta (1)Terbanyak menang(tim)Harding Steinbrenner Racing (1)Terbanyak menang(pabrikan)Chassis: Dallara (1)Engine: Honda (1)Informasi sirkuitPermukaan...

American singer-songwriter (1953–2021) Nanci GriffithGriffith receiving award in 2010Background informationBirth nameNanci Caroline GriffithBorn(1953-07-06)July 6, 1953Seguin, Texas, U.S.DiedAugust 13, 2021(2021-08-13) (aged 68)Nashville, Tennessee, U.S.GenresCountry, country folk, Americana, neotraditional countryInstrument(s)Vocals, acoustic guitarYears active1977–2021LabelsB.F. Deal, Featherbed, Philo, MCA, Elektra, Rounder, New DoorWebsitenancigriffith.com at the Wayback Machine&...

Dutch footballer (born 1969) Pierre van Hooijdonk Van Hooijdonk in 2014Personal informationFull name Pierre van Hooijdonk[1]Date of birth (1969-11-29) 29 November 1969 (age 54)[2]Place of birth Steenbergen, NetherlandsHeight 1.93 m (6 ft 4 in)[2]Position(s) StrikerSenior career*Years Team Apps (Gls)1989–1991 RBC Roosendaal 69 (33)1991–1995 NAC Breda 115 (81)1995–1997 Celtic 69 (44)1997–1999 Nottingham Forest 71 (36)1999–2000 Vitesse 29 (25...

土库曼斯坦总统土库曼斯坦国徽土库曼斯坦总统旗現任谢尔达尔·别尔德穆哈梅多夫自2022年3月19日官邸阿什哈巴德总统府(Oguzkhan Presidential Palace)機關所在地阿什哈巴德任命者直接选举任期7年,可连选连任首任萨帕尔穆拉特·尼亚佐夫设立1991年10月27日 土库曼斯坦土库曼斯坦政府与政治 国家政府 土库曼斯坦宪法 国旗 国徽 国歌 立法機關(英语:National Council of Turkmenistan) ...

American football player and coach (1947–2007) Terry HoeppnerBiographical detailsBorn(1947-08-19)August 19, 1947Woodburn, Indiana, U.S.DiedJune 19, 2007(2007-06-19) (aged 59)Bloomington, Indiana, U.S.Playing career1965–1968Franklin (IN)1972Indiana Caps1974Detroit Wheels1975Charlotte Hornets Position(s)SafetyCoaching career (HC unless noted)1970–1972Eastbrook HS (IN)1974–1975Pinson Valley HS (AL) (AHC)1976–1978Mullins HS (SC)1979East Noble HS (IN)1980–1985Franklin (IN) (DC)198...

Skyline of Kaohsiung in 2018. This list of tallest buildings in Kaohsiung ranks skyscrapers in the southern Taiwanese city of Kaohsiung, the third largest city in Taiwan, by height. As of March 2024, Kaohsiung has 12 buildings reaching 150 metres (492 ft) in height. The tallest building in Kaohsiung is currently the 85-story 85 Sky Tower, which rises 378 metres (1,240 ft), including its antenna, and was completed in 1997. It is also the second tallest building in Taiwan. Most of the tal...

Nepalese writer (born 1937) Chuda Mani Upadhaya Regmiचूडामणि रेग्मीRegmi at Folklore Congress NepalBorn (1937-03-11) 11 March 1937 (age 87)Wana, SankhuwasabhaNationalityNepaliOther namesChudamani BandhuOccupation(s)Linguist, writerNotable workKarnali Lok SanskritiSpouse Bed Kumari Dahal (m. 1949)Parents Pitambar Regmi (father) Khileswari Devi(mother) AwardsMadan Puraskar Sajha Puraskar Chuda Mani Upadhaya Regmi (Nepali: चू...

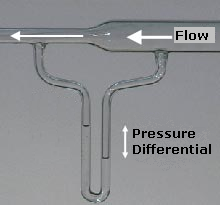
此條目需要补充更多来源。 (2020年4月24日)请协助補充多方面可靠来源以改善这篇条目,无法查证的内容可能會因為异议提出而被移除。致使用者:请搜索一下条目的标题(来源搜索:伯努利定律 — 网页、新闻、书籍、学术、图像),以检查网络上是否存在该主题的更多可靠来源(判定指引)。 氣體流入文丘里計。減少流體壓力而增加動能,由圖中兩管水的高度差可以看...

Art museum in Long Beach, California Museum of Latin American ArtInteractive fullscreen mapEstablished1996Location628 Alamitos Avenue Long Beach, California 90802, United StatesCoordinates33°46′28″N 118°10′48″W / 33.77444°N 118.18000°W / 33.77444; -118.18000TypeModern and Contemporary Latin American Art[1]WebsiteMuseum of Latin American Art The Museum of Latin American Art (MOLAA) was founded by Dr. Robert Gumbiner in 1996 in Long Beach, California,...

Prima Categoria 1963-1964 Competizione Prima Categoria Sport Calcio Edizione 5ª Organizzatore L.N.D.Comitati Regionali Luogo Italia Formula 26 gironi all'italiana Cronologia della competizione 1962-1963 1964-1965 Manuale Il campionato di Prima Categoria 1963-1964 è stato il quinto livello del campionato italiano di calcio. A carattere regionale, fu il quinto campionato dilettantistico con questo nome dopo la riforma voluta da Zauli del 1958. Campionati Prima Categoria Abruzzo 1963-19...

CamberwellStasiun komuter PTVLokasiBurke Road, CamberwellMelbourne, VictoriaAustraliaKoordinat37°49′35″S 145°03′31″E / 37.8265°S 145.0587°E / -37.8265; 145.0587PemilikVicTrackOperatorMetro TrainsJalur Alamein Belgrave LilydaleJumlah peron3Jumlah jalur3KonstruksiJenis strukturTanahInformasi lainZona tarifMyki Zona 1Situs webPublic Transport VictoriaOperasi layanan Stasiun sebelumnya Metro Trains Stasiun berikutn...

County in California, United States County in California, United StatesColusa County, CaliforniaCountyCounty of ColusaColusa County Courthouse SealInteractive map of Colusa CountyLocation in the state of CaliforniaCountryUnited StatesStateCaliforniaRegionSacramento ValleyIncorporatedFebruary 18, 1850[1]Named forRancho ColusCounty seatColusaLargest cityColusa (population)Williams (area)Government • TypeCouncil–CAO • Chair[2]Kent S. Boes • V...

У этого топонима есть и другие значения, см. Аврийи. КоммунаАврийиAvrilly 46°20′03″ с. ш. 3°58′54″ в. д.HGЯO Страна Франция Регион Овернь Департамент Алье Кантон Ле-Донжон Мэр Claudette Delorme(2008–2014) История и география Площадь 11,48 км² Высота центра 234–312 м Часовой пояс UTC+1:00, ...

Campo dei cent'anniCampo di piazza Esposizione Informazioni generaliStato Italia UbicazioneP.za Giovanni Verga, Catania Inizio lavoriagosto 1930 Inaugurazione21 settembre 1930 Chiusura1937 ProgettoLeone Leoni CostruttoreGiovanbattista Polizzi Uso e beneficiariCalcio Catania Mappa di localizzazione Modifica dati su Wikidata · Manuale Il campo dei cent'anni è stato l'impianto calcistico di Catania tra il 1930 e il 1937. Vi si giocarono 104 partite ufficiali di Prima Divisione e...
