Polymer
| |||||||||||||||||||||
Read other articles:

Cempaka hutan kasar Bunga Cempaka hutan kasar dan Mandar Dengkur Klasifikasi ilmiah Kerajaan: Plantae Divisi: Magnoliophyta Kelas: Magnoliopsida Ordo: Magnoliales Famili: Magnoliaceae Genus: Elmerrillia Spesies: E. ovalis Cempaka hutan kasar adalah salah satu tanaman identitas Indonesia.[1] Bunga ini merupakan flora endemik khas Sulawesi.[1] Persebaran cempaka hutan kasar meliputi daerah Sulawesi dan Maluku.[1] Nama ilmiah cempaka hutan kasar adalah Elmerrillia o...

Sybra fuscolateralipennis Klasifikasi ilmiah Kerajaan: Animalia Filum: Arthropoda Kelas: Insecta Ordo: Coleoptera Famili: Cerambycidae Subfamili: Lamiinae Tribus: Apomecynini Genus: Sybra Spesies: Sybra fuscolateralipennis Sybra fuscolateralipennis adalah spesies kumbang tanduk panjang yang berasal dari famili Cerambycidae. Spesies ini juga merupakan bagian dari genus Sybra, ordo Coleoptera, kelas Insecta, filum Arthropoda, dan kingdom Animalia. Larva kumbang ini biasanya mengebor ke dalam k...

Church in Missouri, United StatesSt. Rose of Lima Mission, Roman Catholic Church (Silver Lake, Missouri)37°41′01″N 89°59′24″W / 37.68361°N 89.99000°W / 37.68361; -89.99000Location13370 Hwy 32, Silver Lake, MissouriCountryUnited StatesDenominationCatholic ChurchHistoryFormer name(s)Holy InnocentsFounded1850sConsecrated1879ArchitectureGroundbreaking1877Completed1879AdministrationArchdioceseArchdiocese of St. LouisDeanerySte. Genevieve St. Rose of Lima Mission...

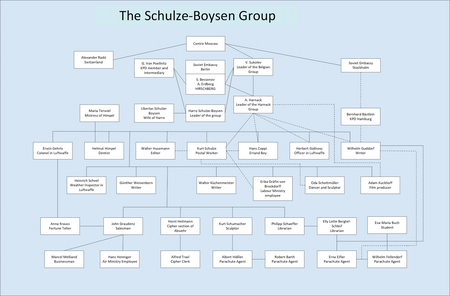
German writer and anti-fascist activist (1897–1943) Walter KüchenmeisterBornJanuary 9, 1897 (1897-01-09)Waldheim, SaxonyDiedMay 13, 1943(1943-05-13) (aged 46)Berlin, Nazi GermanyOccupationturner, journalist, editorNationalityGermanNotable worksBiography of Thomas Müntzer and Tilman Riemenschneider Walter Küchenmeister (9 January 1897 – 13 May 1943) was a German machine technician, journalist, editor, writer and resistance fighter against the Nazi regime. Küchenmeister was a ...

Artikel ini membutuhkan rujukan tambahan agar kualitasnya dapat dipastikan. Mohon bantu kami mengembangkan artikel ini dengan cara menambahkan rujukan ke sumber tepercaya. Pernyataan tak bersumber bisa saja dipertentangkan dan dihapus.Cari sumber: Suku Romani – berita · surat kabar · buku · cendekiawan · JSTOR Halaman ini berisi artikel tentang bangsa nomaden yang dikenal dengan sebutan Gipsi. Untuk penduduk Italia, lihat Roma. Orang RomJumlah populasi...

Европейская сардина Научная классификация Домен:ЭукариотыЦарство:ЖивотныеПодцарство:ЭуметазоиБез ранга:Двусторонне-симметричныеБез ранга:ВторичноротыеТип:ХордовыеПодтип:ПозвоночныеИнфратип:ЧелюстноротыеГруппа:Костные рыбыКласс:Лучепёрые рыбыПодкласс:Новопёры...

Family of birds This article relies largely or entirely on a single source. Relevant discussion may be found on the talk page. Please help improve this article by introducing citations to additional sources.Find sources: Phaenicophilidae – news · newspapers · books · scholar · JSTOR (April 2017) Hispaniolan tanagers Black-crowned tanager (Phaenicophilus palmarum) Scientific classification Domain: Eukaryota Kingdom: Animalia Phylum: Chordata Class: Aves...

American historian and author Michael BeschlossBornMichael Richard Beschloss (1955-11-30) November 30, 1955 (age 68)Chicago, Illinois, U.S.OccupationHistorianEducationWilliams College (BA)Harvard University (MBA)SubjectUnited States presidencySpouseAfsaneh MashayekhiChildren2 Michael Richard Beschloss[1] (born November 30, 1955)[2] is an American historian specializing in the United States presidency.[3][4][5] He is the author of nine books on the ...

Эта статья должна быть полностью переписана.На странице обсуждения могут быть пояснения.Дворовая собака Беспоро́дная соба́ка (дворня́га, дворня́жка) — собака, не имеющая принадлежности к определённой породе собак[1][2]. Учёные применяют также термин «свободн�...

Данио-рерио Научная классификация Домен:ЭукариотыЦарство:ЖивотныеПодцарство:ЭуметазоиБез ранга:Двусторонне-симметричныеБез ранга:ВторичноротыеТип:ХордовыеПодтип:ПозвоночныеИнфратип:ЧелюстноротыеГруппа:Костные рыбыКласс:Лучепёрые рыбыПодкласс:Новопёрые рыбыИн�...

Sepik language spoken in Papua New Guinea KaningraNative toPapua New GuineaRegionKarawari Rural LLG, East Sepik ProvinceNative speakers330 (2006)[1]Language familySepik Sepik HillAlamblakKaningraLanguage codesISO 639-3knrGlottologkani1285ELPKaningraKaningra is classified as Vulnerable by the UNESCO Atlas of the World's Languages in DangerCoordinates: 4°32′29″S 143°20′20″E / 4.541275°S 143.33889°E / -4.541275; 143.33889 (Kaningara) ...

كارين ديان بالدوين (بالإنجليزية: Karen Dianne Baldwin) معلومات شخصية الميلاد 6 سبتمبر 1963 (61 سنة)[1] لندن مواطنة كندا[2] الطول 178 سنتيمتر[2] الزوج جاك سكاليا [لغات أخرى] (–1996) الحياة العملية المهنة كاتبة سيناريو، وعارضة، ومتسابقة ملكة الج�...

Establishment of racial discrimination as a policy within a society or organisation Not to be confused with Societal racism, Structural inequality, Structural violence, or Structural abuse. Institutional racism, also known as systemic racism, is defined as policies and practices that exist throughout a whole society or organization that result in and support a continued unfair advantage to some people and unfair or harmful treatment of others based on race or ethnic group. It manifests as dis...

بون نوفال Bonne-NouvelleBonne Nouvelle (بالفرنسية) معلومات عامةالمدينة باريسالتقسيم الإداري الدائرة الثانية في باريس — الدائرة التاسعة في باريس — الدائرة العاشرة في باريس البلد فرنسا شبكة المواصلات مترو باريس المالك RATPالإدارة الهيئة المستقلة للنقل في باريس الخطوط الخط 8 لمترو با�...

United States historic placeDouglas County CourthouseU.S. National Register of Historic Places 2009 photo of courthouse.Show map of NebraskaShow map of the United StatesInteractive map showing the location of Douglas County CourthouseLocationOmaha, NEBuilt1912ArchitectJohn Latenser, Sr.Architectural styleFrench Renaissance RevivalNRHP reference No.79003683[1]Added to NRHPOctober 11, 1979 The present Douglas County Courthouse is located at 1701 Farnam Street in Omaha, Ne...

الشكل 1 يوضح الشبكات الأساسية للدائرة المستوية ومصنفة إلى 1 و 2 و 3 . R1, R2, R3, 1/sc, و Ls تمثل قيم معاوقة المقاومات , المكثف والملف في تحويل لابلاس . Vs و is هما قيم مصدر الجهد ومصدر التيار على التوالي . التحليل الشبكي (بالإنجليزية: Mesh analysis) (يطلق عليه أيضاً: التحليل الشعري أو طريقة التيار...

Serie A1 GAFAltri nomiSerie A1 di Ginnastica Artistica Femminile Sport Ginnastica artistica Tiposquadre di club Categoriafemminile Federazione FGI Paese Italia TitoloCampione d'Italia Cadenzaannuale DisciplineVolteggioCorpo liberoParallele asimmetricheTrave Partecipanti12 Formula3 prove più final six Retrocessione inSerie A2 GAF StoriaFondazione1987 Numero edizioni35 al 2021 Detentrice Brixia Record vittorie Brixia (19) Scudetto Modifica dati su Wikidata · Manuale Martin...

اضغط هنا للاطلاع على كيفية قراءة التصنيف دودة الأرض المرتبة التصنيفية رتيبة التصنيف العلمي فوق النطاق حيويات مملكة عليا أبواكيات مملكة بعديات حقيقية عويلم ثنائيات التناظر مملكة فرعية أوليات الفم شعبة عليا (تصنيف) حلزيات شعبة حلقيات طائف�...

This biography of a living person needs additional citations for verification. Please help by adding reliable sources. Contentious material about living persons that is unsourced or poorly sourced must be removed immediately from the article and its talk page, especially if potentially libelous.Find sources: Curse rapper – news · newspapers · books · scholar · JSTOR (February 2012) (Learn how and when to remove this message) CurseCurse in 2012Bac...

نجمة عشتار تصوير لنجمة عشتار (يسار) على كودورو لميلي شيباك الثاني (القرن 12 قبل الميلاد). نجمة عشتار أو نجمة إنانا وهي رمز سومري قديم للاله إنانا ونظيرتها في اللغات السامية الشرقية عشتار. إلى جانب الأسد، هو أحد الرموز الأساسية لعشتار. لأن عشتار كانت مرتبطًه بكوكب الزهرة، ويُع...
